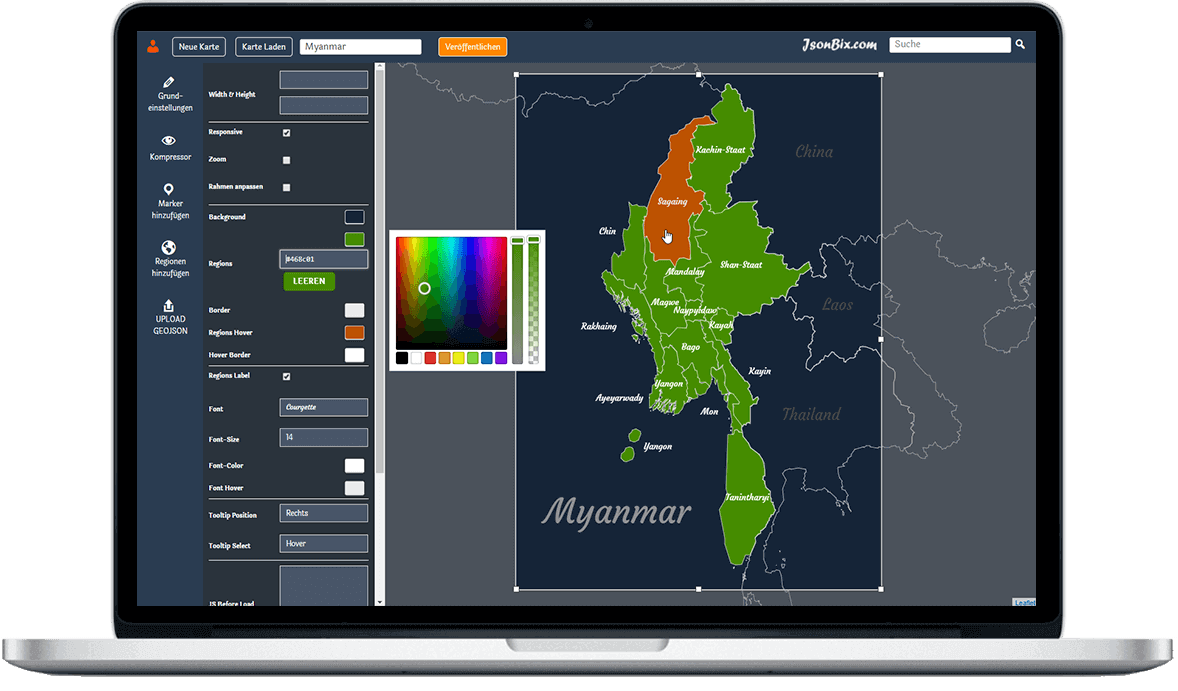
Geojson Editor Toolbox
Sie werden sehen, wie leicht und schnell es gehen kann. Schauen Sie sich die Editor Funktionen an!
Funktionen des Jsonbix Landkarten Generator´s
Wo kann ich meine Karten überall installieren?
Überall dort wo Iframe und Javascript erlaubt ist.

Iframe | Html | Javascript
Jsonbix interaktive Landkarten können überall dort genutzt werden wo Iframe & Javascript erlaubt ist.
Jede klassische HTML Seite kann die Karte anzeigen.

WordPress – CMS
WordPress ist wohl das beliebteste CMS das derzeit genutzt wird. Du kannst Deinen Landkarten Code in ein HTML Widget installieren oder Du kopierst den Javascript-Code im Text-Modus in einen Artikel oder Seite

Joomla – CMS
Joomla bietet 2 Möglichkeiten. Wenn Du keinen Editor aktiviert hast, kopierst Du den Karten Code an die Stelle an der die Karte angezeigt werden soll.Oder Du nutzt die Insert/Edit Code Sample Funktion und fügst die Karte ein.

WIX.com – Hompage Baukasten
Mit dem Homepage Baukasten von WIX.com ist es ganz einfach die interaktive Landkarte von Jsonbix zu installieren. Benutze die WIX-HTML-App und kopiere den JavaScript-Code der Karte in die App.

Jimdo – Homepage Baukasten
Jimdo, der Hompage Baukasten aus Hamburg, bietet Dir das Widget /HTML. zum kopieren des Javascript Code für Deine Karte die Du mit dem Jsonbix Editor erstellt hast an.

Weebbly – Homepage Baukasten
Bei Weebly nennt sich die Funktion Custom HTML Element die Du zum installieren der interaktiven Landkarte benötigst. Einfach den Javascript Code in das HTML Element kopieren.

TYPO3 – CMS
Das beliebte CMS Typo3 ist wohl kaum an Skalierbarkeit zu übertreffen. Mit dem Content-Element HTML kannst Du Deine mit dem Jsonbix Editor erstellte Landkarte in TYPO3 anzeigen lassen.

Contao – CMS
Contao macht Spaß. Contao ist schnell. Nach einer kurzen Einarbeitungszeit erstellt man wunderschöne Webseiten mit diesem CMS. Mit dem WYSWIYG TinyMCE Editor wird die Karte installiert

Drupal – CMS
Drupal scheint das einzige CMS zu sein das ein Addon benötigt. Installieren Sie das CKEditor iFrame Addon. Nach dem Aktivieren und konfigurieren kopieren Sie den Karten Code in das Drupal Addon.
Was sagen Benutzer?
Ich freue mich die Seite Jsonbix.com gefunden zu haben. Ich habe eine Weltkarte mit Namen zum Bearbeiten für meine Homepage gesucht. Ich selber habe wenig Ahnung, wie eine interaktive Landkarte programmiert wird. Da kommt mir der Karteneditor gerade recht.
Ich freue mich die Seite Jsonbix.com gefunden zu haben. Ich habe eine Weltkarte mit Namen zum Bearbeiten für meine Homepage gesucht. Ich selber habe wenig Ahnung, wie eine interaktive Landkarte programmiert wird. Da kommt mir der Karteneditor gerade recht.
Ich freue mich die Seite Jsonbix.com gefunden zu haben. Ich habe eine Weltkarte mit Namen zum Bearbeiten für meine Homepage gesucht. Ich selber habe wenig Ahnung, wie eine interaktive Landkarte programmiert wird. Da kommt mir der Karteneditor gerade recht.